MAXGALLERIA PRO INCLUDING
MEDIA LIBRARY FOLDERS PRO
BENEFITS
1 full year of dedicated support
1 full year of free updates
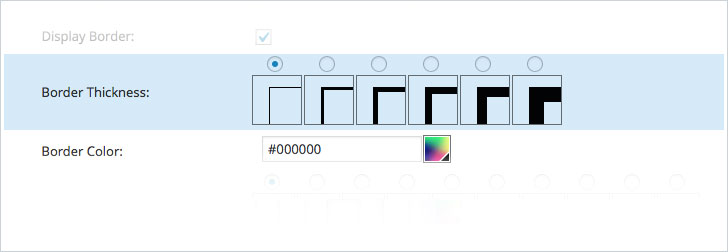
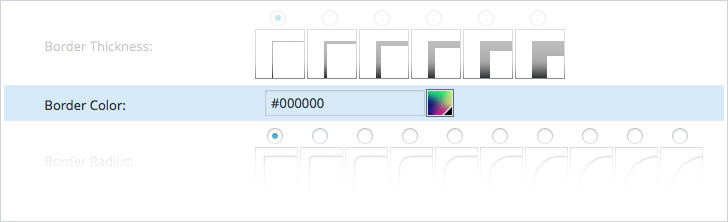
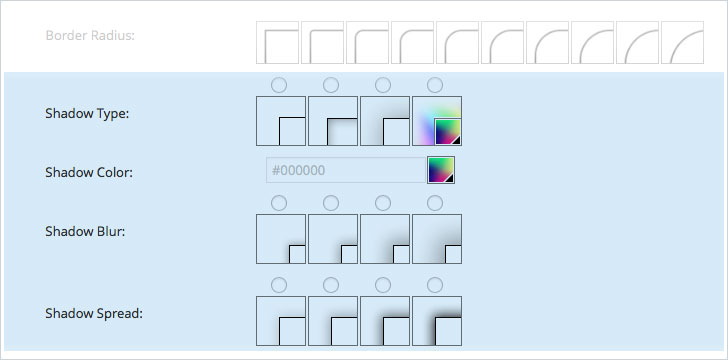
FEATURES
View all the features by clicking on any individual addon
DOCUMENTATION
MaxGalleria Pro comes loaded with hooks so you can easily customize and extend it to fit your exact needs