Accessing the Media Library
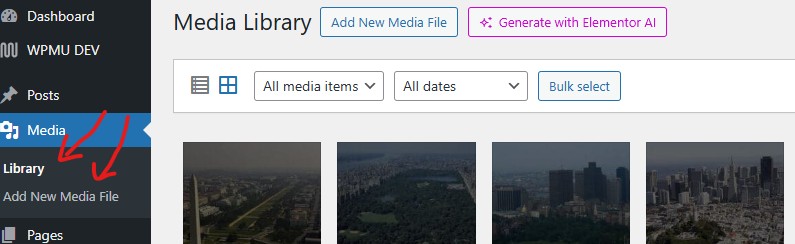
To access the Media Library, log into your WordPress dashboard and navigate to the “Media” menu. Here, you’ll find two primary options: “Library” and “Add New.” The “Library” tab displays all your uploaded media, while “Add New” allows you to upload new files.

Uploading and Managing Media
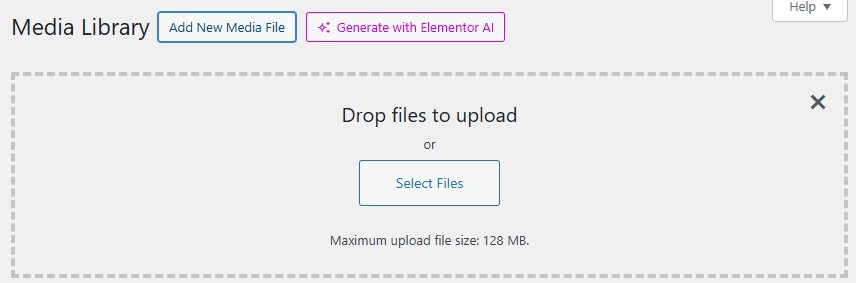
Uploading Media:
- Direct Upload: Use the “Add New” section to upload files from your computer. WordPress supports a variety of file types including JPEG, PNG, GIF, PDF, and more.

- From URL: You can also add media by entering a URL, useful for embedding images or videos hosted elsewhere without downloading them to your server.
Managing Media:
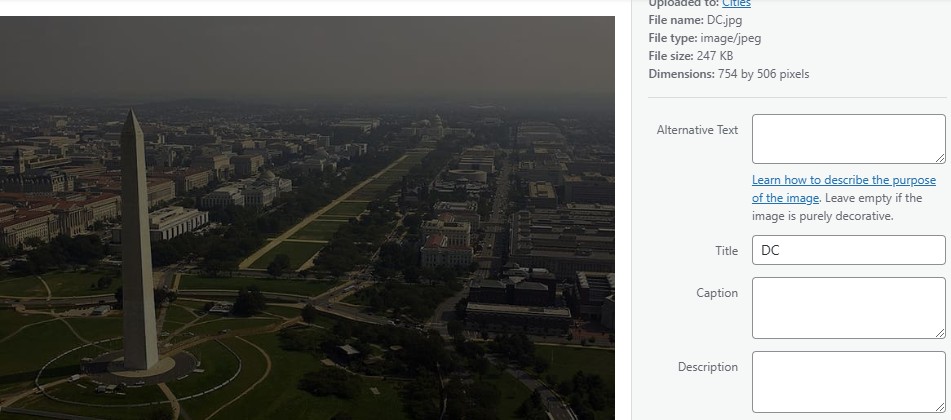
- Edit: Once uploaded, each item in the library can be edited. This includes changing titles, alt text for SEO, captions, and descriptions.

- Metadata: WordPress automatically generates thumbnails for images in various sizes which can be managed through settings. This is particularly useful for responsive design.
Organization and Search
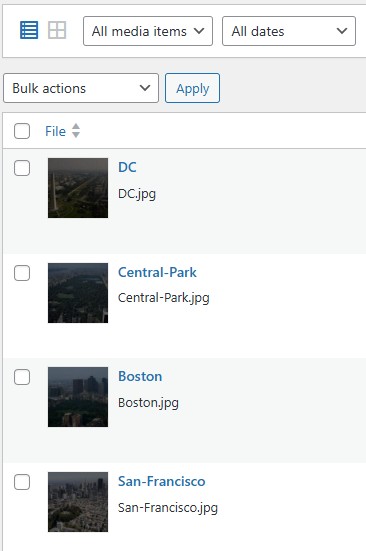
- List vs. Grid View: The Media Library allows you to switch between a list view, which shows more details about each file, and a grid view for a visual overview.
- Filtering: You can filter media by type, date, and author, making it easier to find specific files in larger libraries.
- Search: There’s a built-in search function where you can type in file names or descriptions to locate media quickly.
Using Media in Content
- Insert into Post: When editing a post or page, you can insert media directly from the library. WordPress provides options like image alignment, size, and link settings right from the content editor.
- Featured Image: Many themes support a ‘Featured Image’ which can be set from the Media Library for each post or page, enhancing visual appeal on the front end.
Security and Performance
- File Permissions: It’s important to manage file permissions to prevent unauthorized access to your media files.
- Optimization: To keep your site running smoothly, optimize images for web use; WordPress plugins like Smush or ShortPixel can automate this process.
- Backup: Regular backups of your media library are advisable. Many backup plugins include media in their scope, ensuring your content is safe.
Advanced Features
- Media Categories: While WordPress doesn’t natively support categorizing media, plugins like Enhanced Media Library and Media Library Folders can add this functionality, allowing for more sophisticated organization.
- API Access: For developers, WordPress offers REST API endpoints for media, enabling programmatic access or integration with third-party services.
Understanding the WordPress Media Library involves not only knowing how to upload and manage media but also how to use these assets to enhance your site’s functionality and aesthetic appeal. With practice, users can master the Media Library to make content management more efficient and effective.