This weekend we pushed out MaxGalleria 1.6, which is notable because it adds support for featured images for your galleries. This essentially lets you define a thumbnail that you can use to represent your gallery, and along with this, we added a new shortcode named that you can use to put gallery thumbnails wherever you want.
Featured Images
If you’ve used WordPress for any amount of time, you’ve no doubt used its featured image functionality, which lets you define an image thumbnail to use for your posts (assuming your theme supports it, of course).
For MaxGalleria, we’ve taken the same approach and used the native featured image support built-in to WordPress to allow you to define a thumbnail for your galleries, image or video, no matter whether your theme supports it or not. You can see it underneath the Advanced options:

Clicking the “Set featured image” works as you’d expect by opening up the WordPress media library so you can select an existing image (or upload a new one), thus making it the featured image for your gallery, like so:

Thumbnail Shortcode
With the ability to set featured images for your galleries, we wanted to give you a good way to use them, so we added another shortcode that you can use anywhere on your site: .
When this shortcode is used, it doesn’t display the entire gallery – only the gallery thumbnail, nothing else. This is how it works:
If the gallery has a featured image, then will render that image as the gallery thumbnail. However, if you didn’t set a featured image for the gallery, will use the thumbnail from the first image/video in the gallery. This ensures all galleries get a thumbnail, which might or might not be the featured image.
Shortcode Parameters
The shortcode has the following parameters you can use to customize it a little bit:
id – This is the ID of the gallery.
name – This is the name of the gallery. If both id and name are given, the id value wins.
size – Lets you specify the size of the thumbnail. Possible values are “small”, “medium”, “large”.
width – Use this to specify a custom width for the thumbnail. Useful if the size values aren’t to your liking.
height – Use this to specify a custom height. The custom size of the thumbnail will be used only if both width and height are specified.
url – Let’s you define the link for when the thumbnail is clicked. The default value is the URL of the gallery itself.
target – This determines if a new window should be opened when the thumbnail is clicked. If value is “new” then a new window will open; otherwise, it will use the current browser window.
Shortcode Examples
Here’s some examples of how to use the shortcode.
To show thumbnail for gallery with ID 4 in a medium size:
To show thumbnail for gallery with ID 4 in a custom size of 80×80:
To show thumbnail for gallery with ID 4 in a small size that opens Google in a new window:
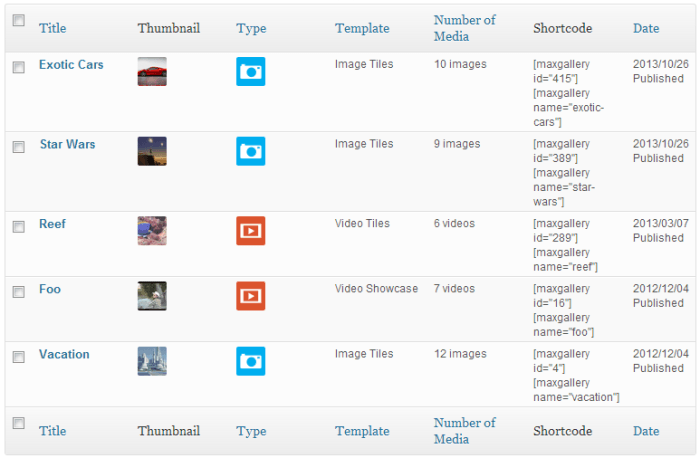
Thumbnail Column in Gallery List
One other thing to point out in this release is that with the support of featured images and gallery thumbnails, we thought it would be nice to see them when viewing the gallery list page, an example of which you can see below.

Albums Are On The Way
This update is a precursor to what more and more of you are asking for: albums. When we created MaxGalleria we intentionally left out album functionality, figuring if enough people asked for albums, then we would probably add them to the plugin.
And we’re happy to report that time is now. We’ve seen a significant increase in requests for albums in the last few weeks, so we’ve re-prioritized them and will have albums in MaxGalleria in the next one or two updates. We’ll keep you posted.