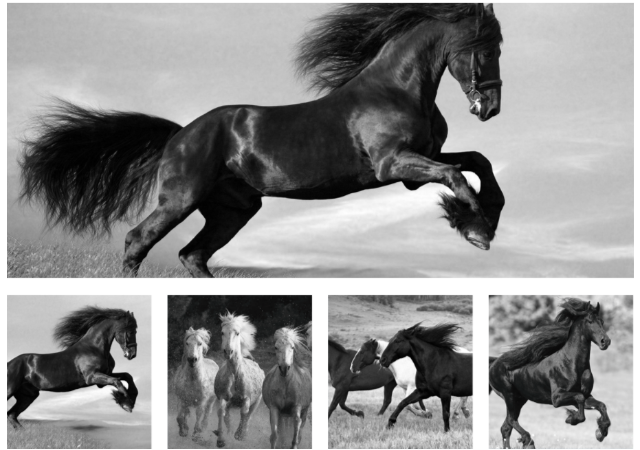
Image Showcase is an addon for the free MaxGalleria plugin that lets you create a high-resolution showcase area above your gallery thumbnails.
Visitors to your gallery can click on any thumbnail in your gallery to see that image in the showcase. Check it out in action below:

In addition to its core functionality, Image Showcase also comes with several skins to help you quickly change styles, as well as a number of other customization options.
In this article, we’ll show you how to use the Image Showcase addon for MaxGalleria. Then, we’ll take you through some common tweaks and troubleshooting tips for the addon.
How To Use The Image Showcase Addon For MaxGalleria
Because Image Showcase is an addon for the free MaxGalleria plugin, you’ll need both Image Showcase and MaxGalleria installed to start using the plugin.
Once you have those two plugins installed and activated, you’re ready to jump into the tutorial.
Step 1: Create New Gallery Or Choose Existing Gallery
The Image Showcase addon is a template that you apply to the regular galleries you create with MaxGalleria.
To start using the addon, you need to either create a new gallery or edit an existing gallery that you’ve created with MaxGalleria.
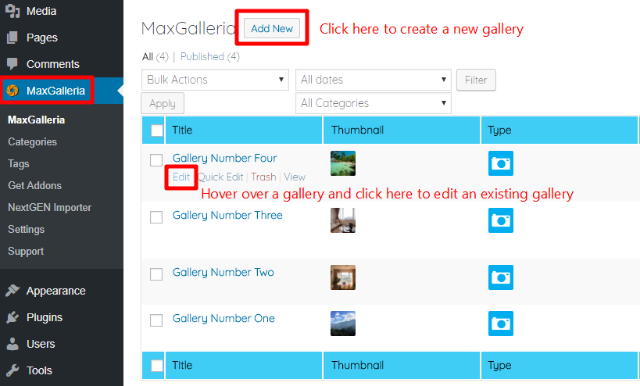
You can perform both actions by clicking on the main MaxGalleria link in your WordPress dashboard and selecting the appropriate action as indicated in the screenshot below:

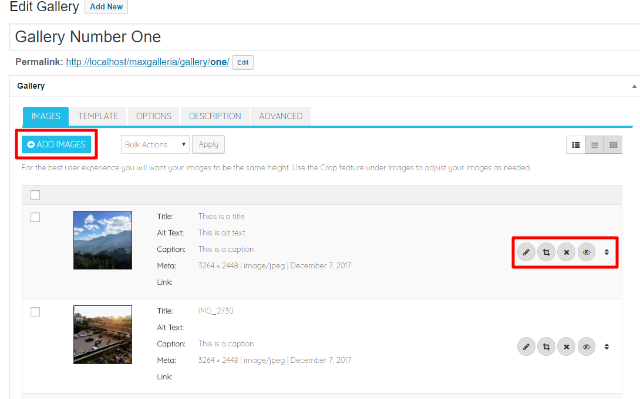
If needed, you can add images to your gallery by clicking the +ADD IMAGES button. And you can also edit, crop, reorder, or remove images by using the buttons next to each image:

Step 2: Choose Image Showcase Template
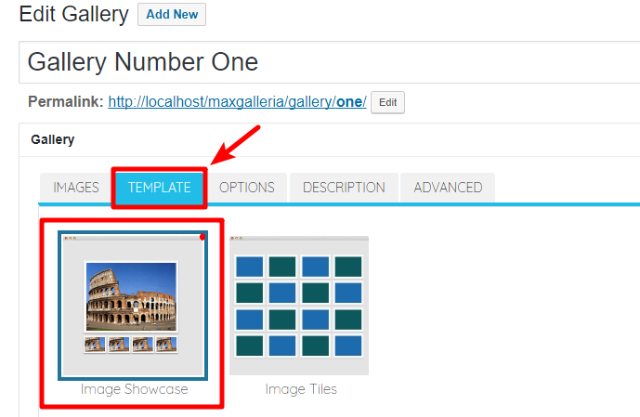
Once you’ve added all the images to your gallery, click on the TEMPLATE tab and select the Image Showcase option:

Step 3: Configure Gallery Options
Once you select the Image Showcase template, you can move to the OPTIONS tab to further configure your gallery.
Many of these options are identical to the default gallery options. You’ll want to configure them to set up the basic styling and layout for your gallery.
For an explanation of the default gallery settings, please see this post.
There are also several options that specifically apply to the Image Showcase addon, though.
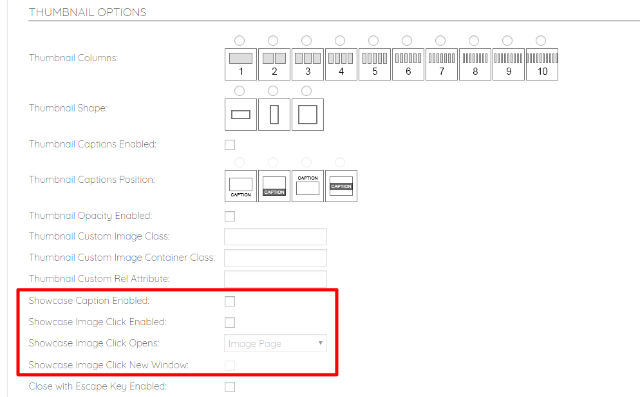
If you scroll to the THUMBNAIL OPTIONS, you’ll see a set of four options that are unique to the image showcase:

Here’s what these four options mean:
- Showcase Caption Enabled – when checked, the showcase will display the showcase image’s caption at the bottom of the showcase.
- Showcase Image Click Enabled – when checked, visitors will be able to click on the image. You can set the destination link in the next setting.
- Showcase Image Click Opens – when the previous setting is enabled, this determines where the showcase image links to.
- Showcase Image Click New Window – when checked (and the previous settings are enabled), this will force clicks on the showcase image to open in a new window.
Step 4: Add Gallery Description (Optional)
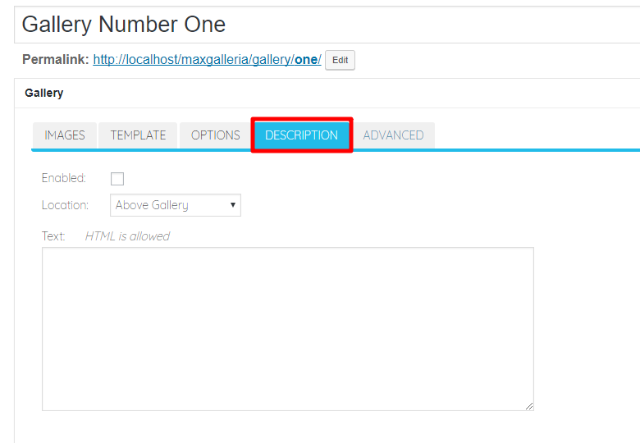
Once you finish configuring the gallery options, you can move to the DESCRIPTION tab to add an optional description above or below your gallery:

Step 5: Publish/Update And Insert Shortcode
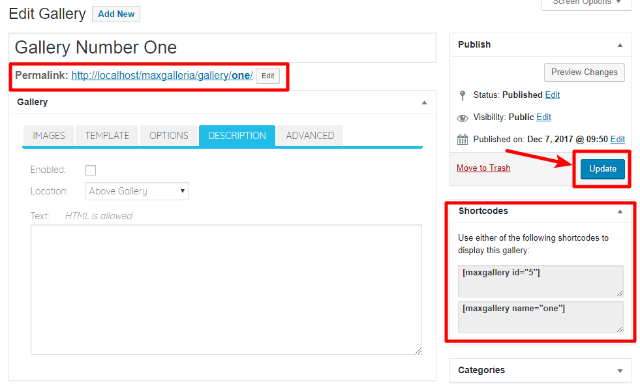
Once you’re happy with your gallery’s settings, you need to either Publish (for new galleries) or Update (for existing galleries) the gallery.
Then, you can either access your gallery at the permanent URL, or you can insert it anywhere on your site using the provided shortcode (note – for new galleries, the shortcode only appears after clicking the Publish button):

Tips And Troubleshooting For MaxGalleria Image Showcase Addon
Below, we’ll go through some common troubleshooting tips, as well as how you can further modify how your image showcase looks or functions.
How To Change The Number Of Thumbnails Underneath Image Showcase
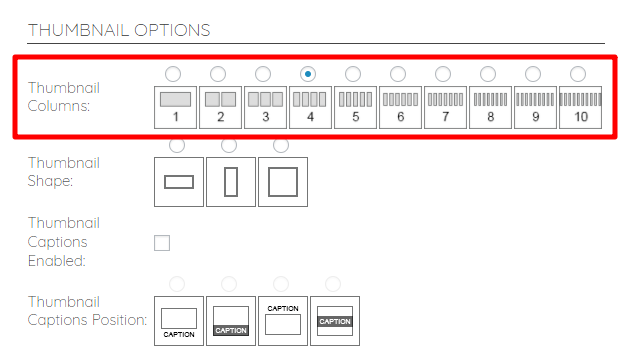
To change the number of thumbnails under your large image showcase, use the Thumbnail Columns setting in the OPTIONS tab of the Edit Gallery interface.
You can choose anywhere from 1-10 columns. Each column is equal to one thumbnail:

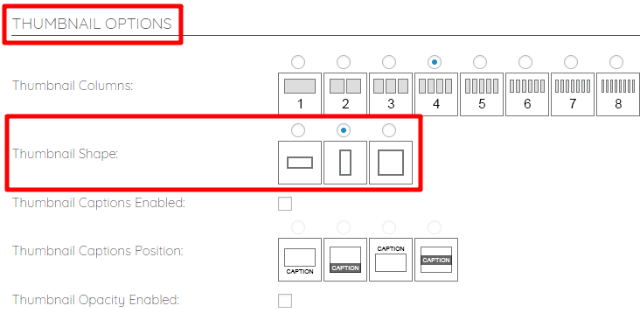
How To Change Orientation Of Thumbnails Below Image Showcase
You can choose from one of three orientations for the thumbnail images that appear below your image showcase:
- Landscape
- Portrait
- Square
To choose your orientation, use the Thumbnail Shape setting in the OPTIONS tab of the Edit Gallery interface:

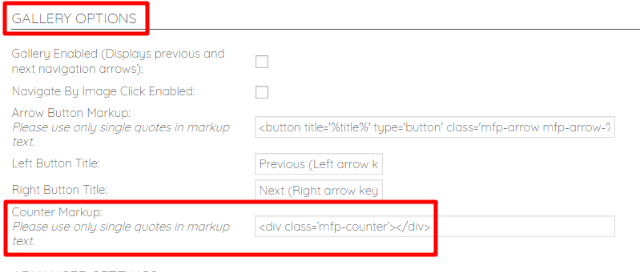
How To Turn Off Image Counter
Depending on how you configured your gallery, you might have an image counter that tells visitors which image they’re viewing. For example, “Image 3 of 16.”
If this image counter is interfering with your image showcase, here’s how to turn it off:
- Go to the OPTIONS tab
- Scroll down to GALLERY OPTIONS
- Find the Counter Markup setting
- Replace
<div class='mfp-counter'>%curr% of %total%</div> - With
<div class=’mfp-counter’></div>

And that wraps up our guide on how to use the MaxGalleria Image Showcase addon. If you still need help, please use the MaxGalleria Image Showcase help forum.