Next, on the Review policy page, enter a name and a descirption of the policy. There should be no spaces in the policy name. Then click the create policy button.
On the next page, you will attach the policy you just created. Type all or part of the policy name in the search box. Select your policy by clicking the radio button next to it and under Policy Actions, select Attach.
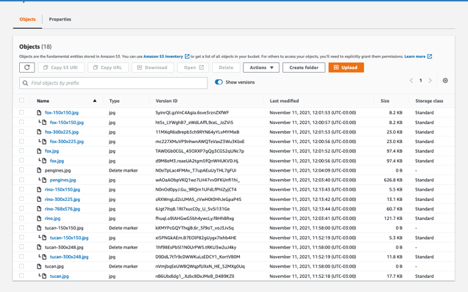
Before leaving the AWS Console you can go into S3 and create a bucket for your WordPress media library.
Click the Create Bucket button. Enter the name of your bucket and select an AWS Region.
Under Object Ownership, select ACLs enabled.
Under Block Public Access settings for this bucket, uncheck Block all public access.
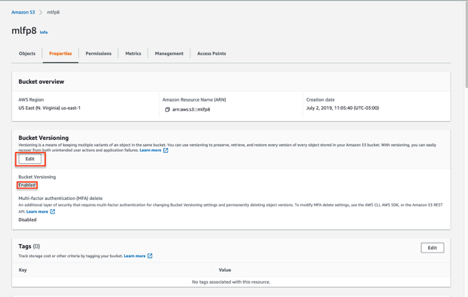
If you want to turn on object versioning, which will save copies of your files if they are replaced or deleted, select enable under Bucket Versioning. Note that AWS will charge for storing the extra files that versioning generates.
After creating the bucket, click on it from the list of buckets and then select the Permissions tab. In the Bucket policy section, click the Edit button and enter the following policy:
{“Version”: “2008-10-17”,
“Statement”: [{“Sid”: “AllowPublicRead”,
“Effect”: “Allow”,
“Principal”: {
“AWS”: “*”
},
“Action”: “s3:GetObject”,
“Resource”: “arn:aws:s3:::YOUR-BUCKET-NAME/*”
}]}
Replace ‘YOUR-BUCKET-NAME’ with the name of your bucket. And then click the Save Changes button.
5b. For DigitalOcean Spaces, create a new space and choose a region. Then go to Applications & API and generate the Access Key ID and a Secret Access Key which must be copied and stored in a safe place.
These API keys can be stored in your wp-config.php which is the most secure way to store them. When adding them to the wp-config.php file, add the keys before the line that says:
/* That’s all, stop editing! Happy blogging. */
define(‘MF_AWS_ACCESS_KEY_ID’, ‘Your Access Key ID’);
define( ‘MF_AWS_SECRET_ACCESS_KEY’, ‘Your Secret Access Key’);
And you will need to define your endpoint, if you are not using the default endpoint of ‘https://nyc3.digitaloceanspaces.com’ like so:
define(‘SPACES_ENDPOINT’,’https://ams3.digitaloceanspaces.com’);
Otherwise, through the Cloud Storage, Cloud Setup tab, the API keys can be stored in the database by selecting Spaces as the Cloud Storage Type and Database for Store API keys and then enter the Access Key ID, Secret Access Key and optional Spaces Endpoint if the default endpoint of nyc3.digitaloceanspaces.com is not used.