The Slick Slider addon is now included with MaxGalleria Pro and no additional installations are necessary. NB: Support for our individual addons will no longer be available from the 1st May 2022.
Activating the Slick Slider add-on will allow you to use the Slick Slider template in your image galleries.
For each gallery you can create a description that discusses your gallery or adds extra information for anyone viewing the gallery. If enabled, you can choose to put the description above or below your gallery (default is above).
MAXGalleria allows you to load your own styles and scripts if you want to add anything to the options MAXGalleria already provides. Simply use the URL of the stylesheet or JavaScript file, click “Enabled” and the scripts and styles will be loaded after the necessary MAXGalleria files.
From here you can also reset all of the gallery options to the defaults by checking the Reset option. The action cannot be undone and you will lose any previously saved options for that gallery.

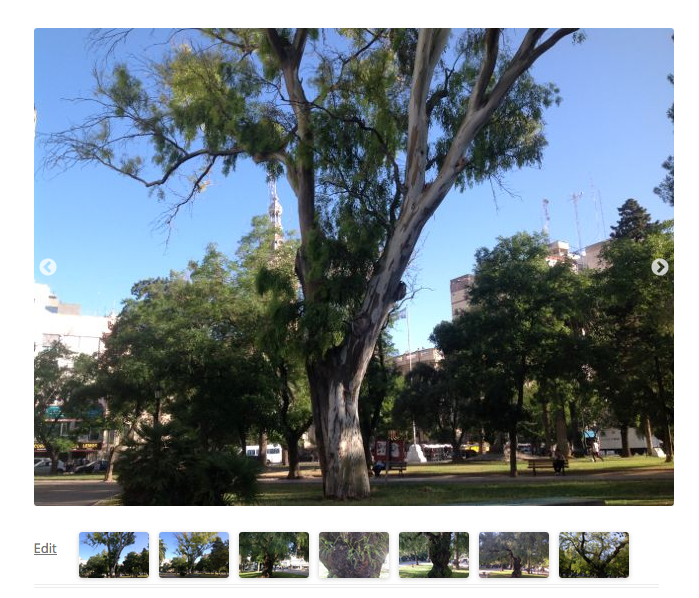
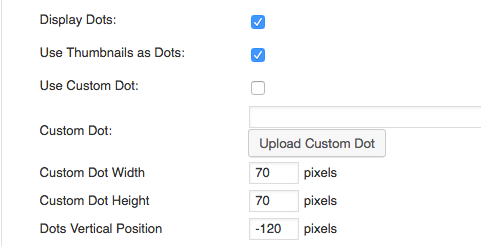
Now you can display thumbnail images in place of dots. To activate this feature, check the ‘Use Thumbnails as Dots’ option and also in the ‘Custom Dot Width’ field, enter the width for the thumbnail. The height will be proportionally set.

To specify the position of the row of thumbnails below the slider. Enter the number of pixels in the ‘Dots Vertical Position’ field. To lower the row of thumbnails below the slider, the number has to be negative.
To widen the space between the thumbnails, use some custom CSS, for example:
#maxgallery-12.mg-slick-carousel .slick-dots li {
margin: 0 8px;
}
where ’12’ in #maxgallery-12.mg-slick-carousel is the ID of the MAXGalleria gallery.
8px adds eight pixels of space to each side of each thumbnail.
» maxgalleria_slick_carousel_slider_stylesheet
» maxgalleria_slick_theme_carousel_slider_stylesheet
» maxgalleria_slick_carousel_main_stylesheet
» maxgalleria_slick_carousel_skin_stylesheet
» maxgalleria_slick_carousel_slider_script
» maxgalleria_slick_carousel_main_script
» maxgalleria_slick_carousel_before_gallery_output
» maxgalleria_slick_carousel_after_gallery_output
» maxgalleria_slick_carousel_gallery_output
» maxgalleria_slick_carousel_before_slider_image
» maxgalleria_slick_carousel_after_slider_image
» maxgalleria_slick_carousel_slider_image
» maxgalleria_slick_carousel_slider_image_width