Number of Desktop Columns: For desktop computers and laptops choose 2, 3, 4, 6 or 12 items per row in the grid.
Number of Tablet Columns: For tablet devices choose 2, 3, 4, 6 or 12 items per row in the grid.
Number of Mobile Columns: For mobile devices choose 2, 3 or 4 items per row.
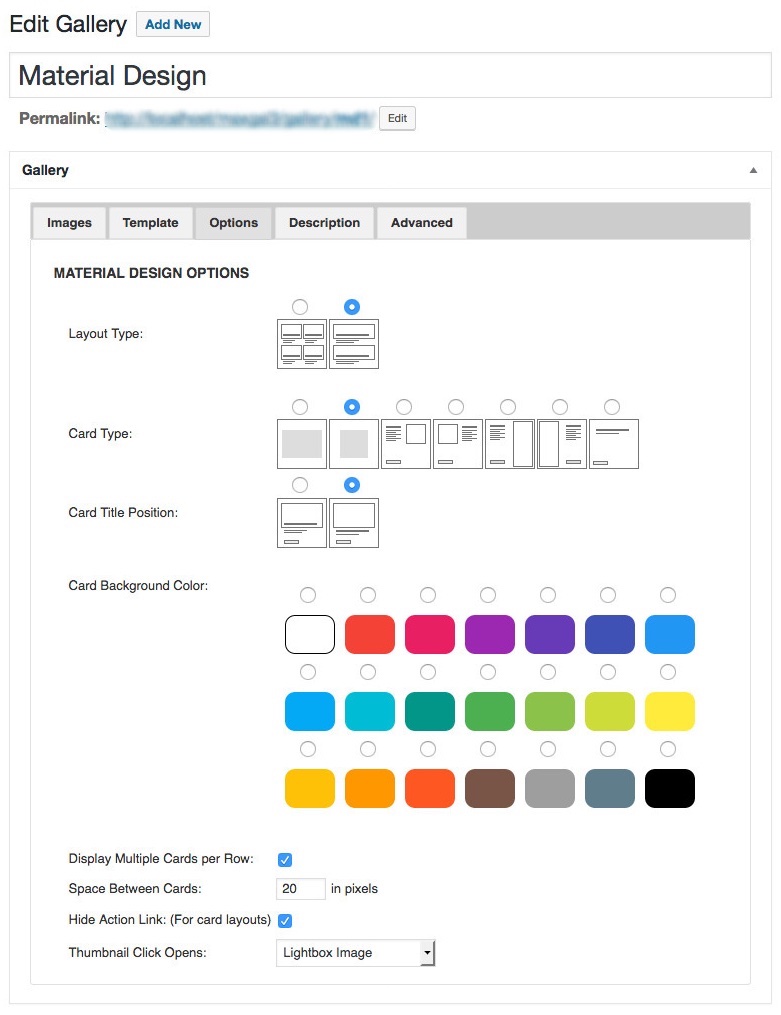
Thumbnail Click Opens: Choose what clicking on the gird or card link or image will do:
- Display the image in a lightbox
- Show the image page
- Open the link associated with the image
- Display the original image or open the associated link in a lightbox
- Card Type Options
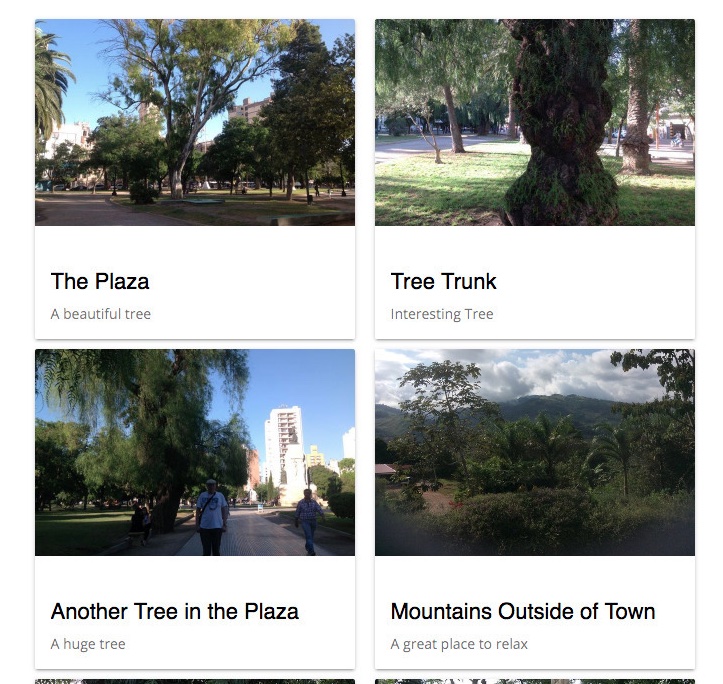
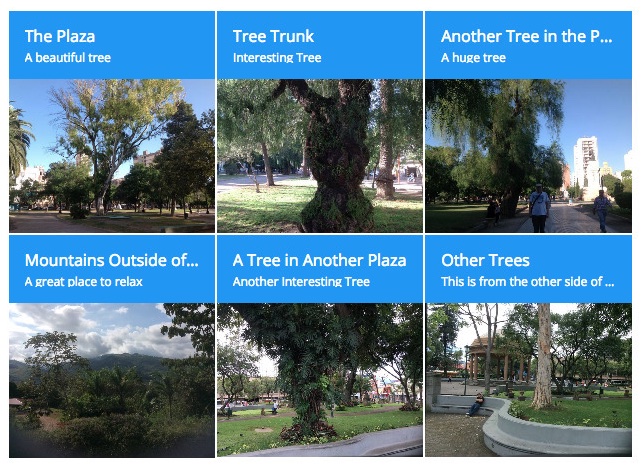
Card Type: Choose Wide, Square, Image Embedded Right, Image Embedded Left, Image Attached Right, Image Attached Left or No Image.
Card Title Position: Choose between Over Image or In the Content.
Card Background Color: Sets the background color of the cards.
Card Action Color: Set the color of the action link.
Display Multiple Cards per Row: Individual cards will appear one per row unless this box is checked.
Space Between Cards: Here you can enter the amount of horizontal space, in pixels, to have between cards.
Hide Action Link: This option will hide the action link when checked.