Image Options
Lazy Load Enabled: Lazy Loading allows for faster page loading times and is enabled by default for a better user experience.
Lazy Load Threshold: (0 for off or 1 for on) Loads images before they scroll into view
Grid Image Custom Class: Adds a custom class to the image HTML to customize the image appearance with additional CSS code
Image Custom Rel Attribute: An optional attribute that defines the relationship between the gallery page and the linked item.
Image display order: Ascending or descending
Lightbox Options
Align Top Enabled: If set checked, the popup is aligned to top instead of to center.
Fixed Content Position: Choose between auto, on or off.
Overflow Y: Displays a vertical scroll bar on the page when Fixed Content Position is on or auto
Popup Custom Class: Adds a custom class to the lightbox
Removal Delay: Sets the number of seconds to delay removal of the lightbox
Vertical Fit Enabled: If large enough, will image will be resized to fit vertically on the page
Zoom Enabled: Zoom settings can be used with custom CSS to create special effects for displaying the lightbox; if does not enlarge an image
Zoom Easing: The type of CSS easing that is used with the zoom effect
Zoom Duration: (in milliseconds): Length of the zoom effect
Gallery Creation
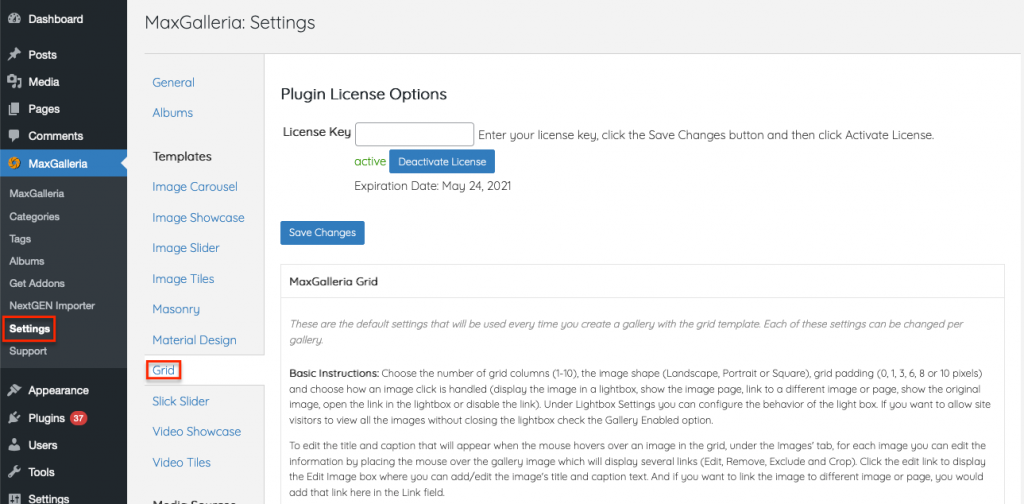
Open the MaxGalleria page on your site and create a new image gallery. In the template tab, select Grid as the template to use. On the Images tab, new images can be upload and added to the gallery.
The gallery setting can be configured on the options tab. Choose the number of grid columns (1-10), the image shape (Landscape, Portrait or Square), grid padding (0, 1, 3, 6, 8 or 10 pixels) and choose how an image click is handled (display the image in a lightbox, show the image page, link to a different image or page, show the original image, open the link in the lightbox or disable the link). Under Lightbox Settings you can configure the behavior of the light box. If you want to allow site visitors to view all the images without closing the lightbox check the Gallery Enabled option.
To edit the title or caption that will appear when the mouse hovers over an image in the grid or add a link to use when the image is clicked, go to the Images’ tab. There you can edit information by using the buttons in the right column of each gallery image row.