Alt tags, or alternative text attributes, are used to describe images for users who cannot see them, either due to visual impairments or if the image fails to load. Captions, on the other hand, provide context or further information about the image directly visible to all users.
Alt Tags in WordPress:
Alt tags are essential for SEO because they help search engines understand the content of your images, which can improve your site’s visibility in image search results. They also play a significant role in web accessibility. To add alt tags in WordPress:
- Media Library Approach: Navigate to the Media section in your WordPress dashboard. Select the image you want to edit or upload a new one. In the right-hand sidebar under ‘Attachment Details’, you’ll find a field labeled ‘Alternative Text’. Here, you should input a concise, descriptive sentence about the image content. For instance, if you’re uploading a photo of a beach at sunset, an apt alt text might be “Beach at sunset with orange sky”. This text should be relevant to the image and the context of the page where it’s featured.

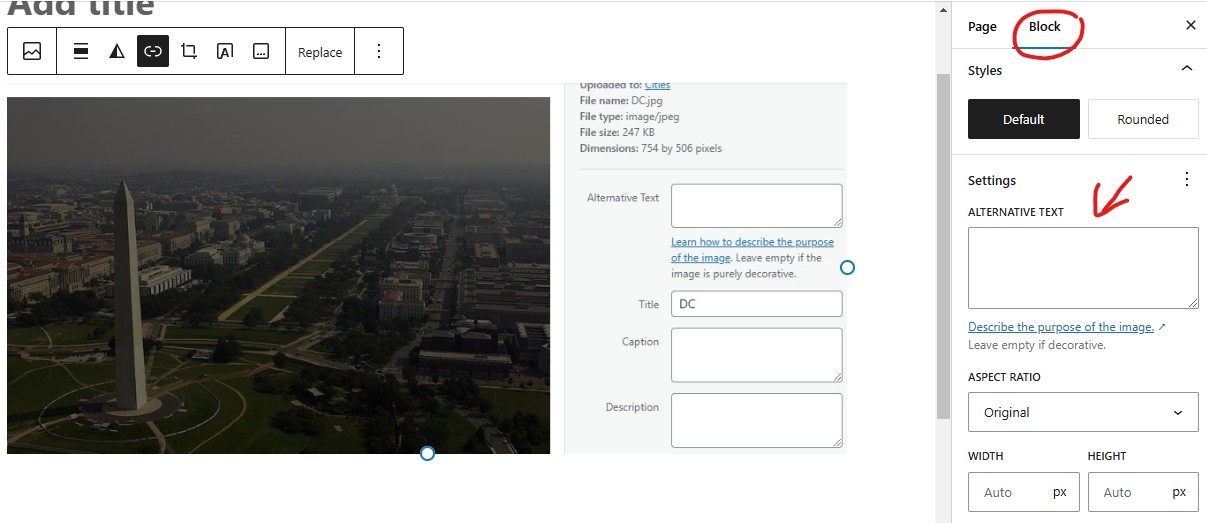
- Block Editor: When inserting an image into a post or page using the Gutenberg block editor, after selecting the image, click on the Block option on the Right Hand Side Panel. Here, you can edit the alt text directly for each image instance, which is handy if you’re using the same image in different contexts.

- Bulk Editing: For sites with numerous images, manually adding alt tags can be time-consuming. Plugins like “Bulk Image Alt Text” or “Media Library Helper” allow for bulk editing of alt tags, where you can apply tags across multiple images at once. These plugins can scan your media library for images without alt tags and help you update them efficiently.
Captions in WordPress:
Captions are visible to all users and can add value by providing additional context or credits to the image:
- During Upload: When you first upload an image, you can add a caption in the ‘Caption’ field in the media uploader. This text will appear below the image when it’s inserted into your content.
- Using the Editor: In the block editor, after inserting an image, you can click below the image to type in a caption directly. This method is particularly user-friendly as you can see how the caption will look in real-time as you write.
- Customizing Appearance: While basic styling for captions is default in WordPress, you might want to customize how they look. This can be done by adding custom CSS in your theme’s stylesheet. For instance, adjusting font size, color, or alignment to match your site’s design.
- For Accessibility: It’s worth noting that while captions add value, they should not duplicate alt text to avoid redundancy for screen readers. Instead, use captions for additional context that complements the image’s role in the content.
By effectively managing alt tags and captions, you not only make your site more accessible but also enhance its SEO performance, making it easier for search engines and users to understand and navigate your content. Remember, these elements should be descriptive and relevant, fitting naturally into the narrative of your site or post.